ゲーム感覚でマウスのクリックの練習、マウス操作の練習ができるような仕組みを子ども向けのプログラミング言語「Scratch」で作ってみた。
動画は、少し古いバージョンで作成したので、スクラッチのブロックの形が違っています。
で、、最近コメント頂いて、「この通りに作ったのに、動かない」って、言われたので、バージョンアップさせてみました。
動かないような仕組みではないのですが・・・
簡単なロジックですので、パラメータ(変数)の値とか?判定式とか?違っているのかな?っと思います。
マネするだけでなく、手順(流れ)を考えて頂ければよいかと思います。
そうすることで、間違えている箇所(このプログラミングの中にもあります)が解ることでしょう。😿
動きは?
一定間隔で、ボールを表示させ、マウスでクリックできれば、ポイントを加算していきます。
表示する間隔は、数回繰り返す毎に、早くなっていきます。
どこに表示されるか?毎回違ってきますので、マウスを素早く動かせ、クリックできるか?の練習になるのかな?
スクラッチといったプログラミング言語の練習用に、、、変数をいっぱい使いますので、どの変数が何の目的で使われているのか?理解しながら、作ってみて下さい。
動画にコメントを頂きましたので、少しだけ解説も加えながら、こちらのページで公開してみます。
プログラミング例では、ボールの色(コスチュームの数)で終わりを設けていますが、一定時間経過で終了する仕組みも可能です。(変数:タイマーを使用)
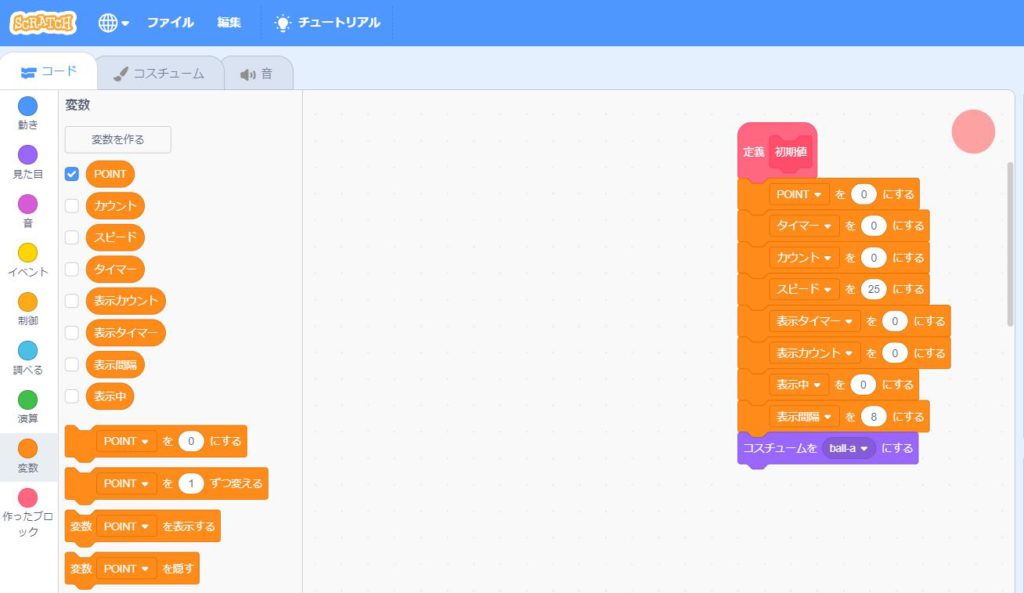
変数の定義と初期値
| 変数名 | 内容 |
| POINT | クリックされたら1ポイント加算される |
| カウント | 同じ色、タイミング(時間の間隔)で出す回数 |
| スピード | 表示させる間隔 |
| タイマー | 時間制限を設ける時用(プログラミング例では使っていない) |
| 表示カウント | 同じタイミングで表示する回数 |
| 表示タイマー | ボールを表示させる時間経過用 |
| 表示間隔 | ボールを表示させる時間 |
| 表示中 | 表示しているか? |
変数の値を変えると、難易度が変わって、いろいろ改良できるようにしたつもりです。

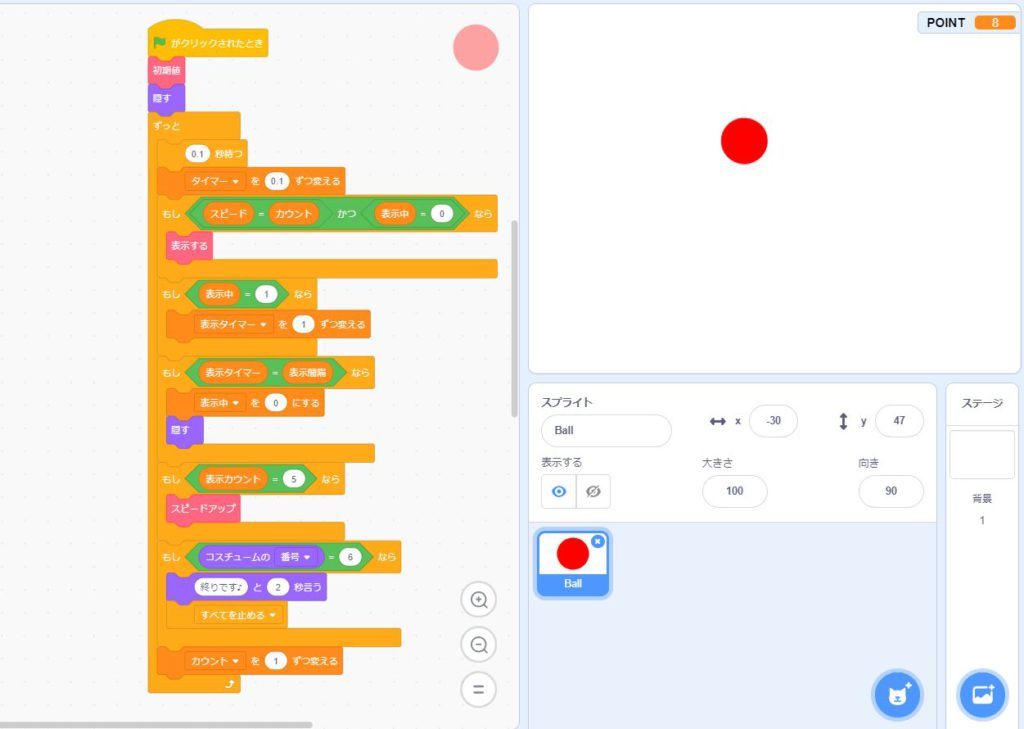
メイン処理のプログラム
「タイマーを0.1ずつ変える」、このブロックは、このプログラム(ロジック)では、無意味です。
なくても動きます。
最後の判定を「コスチュームの番号」とした為で、時間制限を設ける設定に使えるので、残しています。(終了判定を変えた時の残骸です)

動画では、終わりが解りにくいので、追加しています。その箇所と乱数の位置決め箇所以外は、動画と同じです。
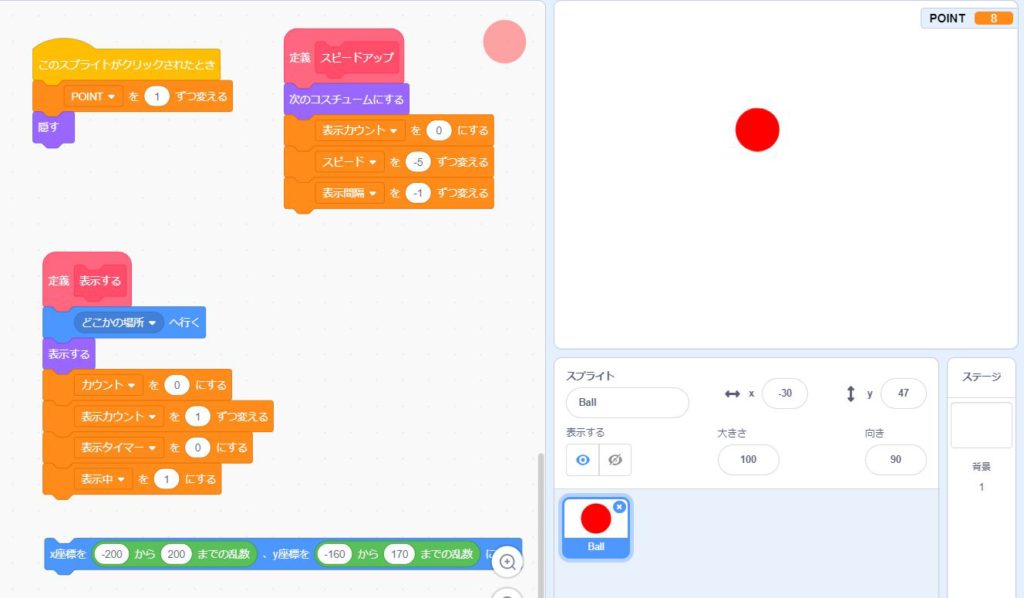
クリック時の、スピードアップ、表示処理
クリック時のプログラム
POINTを加算し、表示を隠します
スピードアップ
表示する間隔を短くするモジュール(関数)です。スクラッチでは、「ブロック」と表現されています。
無理に「ブロック」を作る必要もなかったのですが、解りやすくする為と、「メイン処理」が長くなるので、抜き出しました。
スクラッチの「ブロック」は、関数と呼ばれます。エクセルにも関数ってありますよね?
同じ扱いとなります。
表示する
ボールを表示させる処理です。
「どこかの場所へ行く」でもできますし、XY座標の値(表示位置)を乱数を使って決めてもよいです。
どちらも同じ処理になります。
処理の順番としては、場所移動した後に、「表示」とするのがよいでしょう。反対になっても変わりませんが・・・

マネして作っても動かない場合は、変数の値、判定式を見直して下さい。
動かない仕組みではないかと思います。最初にボールが表示されるまで、数秒ほどかかるので、動かないと思われるかも知れませんが・・・
事例も多いので、参考書的な本⇒スクラッチプログラミング事例大全集
マネして作るだけではなく、ロジックの理解、変数の使い方など、自分なりに考えて作っていくと、より理解できることでしょう。
「何で?」「どうして?」こんな変数使っているの?とか
「このタイミング」「この条件」って何なんだろ?っと、何で?っと興味を持って理解しながら、マネして下さい。
「本の通りに作るだけ?」ならば、それは、プログラミングではなく、正確にマネをするだけになります。

