虹色の文字
ブログとか、ホームページやYouTubeを見ると、虹色のような文字列が・・・・
そんな画面を見たことがある方は大勢いらしゃいます。
[su_animate type=”fadeInUp” duration=”4″ delay=”0″ inline=”no”]
虹色の文字を作る
[/su_animate]
ブログとかホームページ、最近では、YouTubeなど、様々な場面で、このような虹色の文字が使われています。
「あれ?どうやって作っているの?」
と気になった方も、あぁ~グラデーションで作ったんだっと解る方も様々ですが・・・
「どうやって作ったの?」
「私にもできるの?」
「作るの難しいのかな?」
と思われる方も多いかも知れません
こんな色をした文字です。

大きく分けると、「画像として作るか?」「文字の色を変えながら作るのか?」となりますが・・・・画像として作る場合、簡単に作ろうとすると・・・Wordで作ります。
持っていると何かと便利な本
パソコン教室に通われている方々にも、手元に置いておきたいと購入される方も多いです。
できるWord思い通り全部入り。イライラ解消! わかればスッキリ! (できる全部入り。)
今すぐ使えるかんたんEx Word プロ技 BESTセレクション[2019/2016/2013/365対応版]
WordやExcelを使って作る
あれ?フォトショップとか、イラストレータで作るのでは?と思われる方も多いかも知れませんが・・・
Wordでもできます。Excelでも、PowerPointでも可能です。
図形を使ってもできます。
テキストボックスや正方形/長方形を描いて文字を追加します。
こんな感じになります。

これに色を付けていきます。
ワードアートで作ると、あらかじめグラデーションっぽいので作れます。
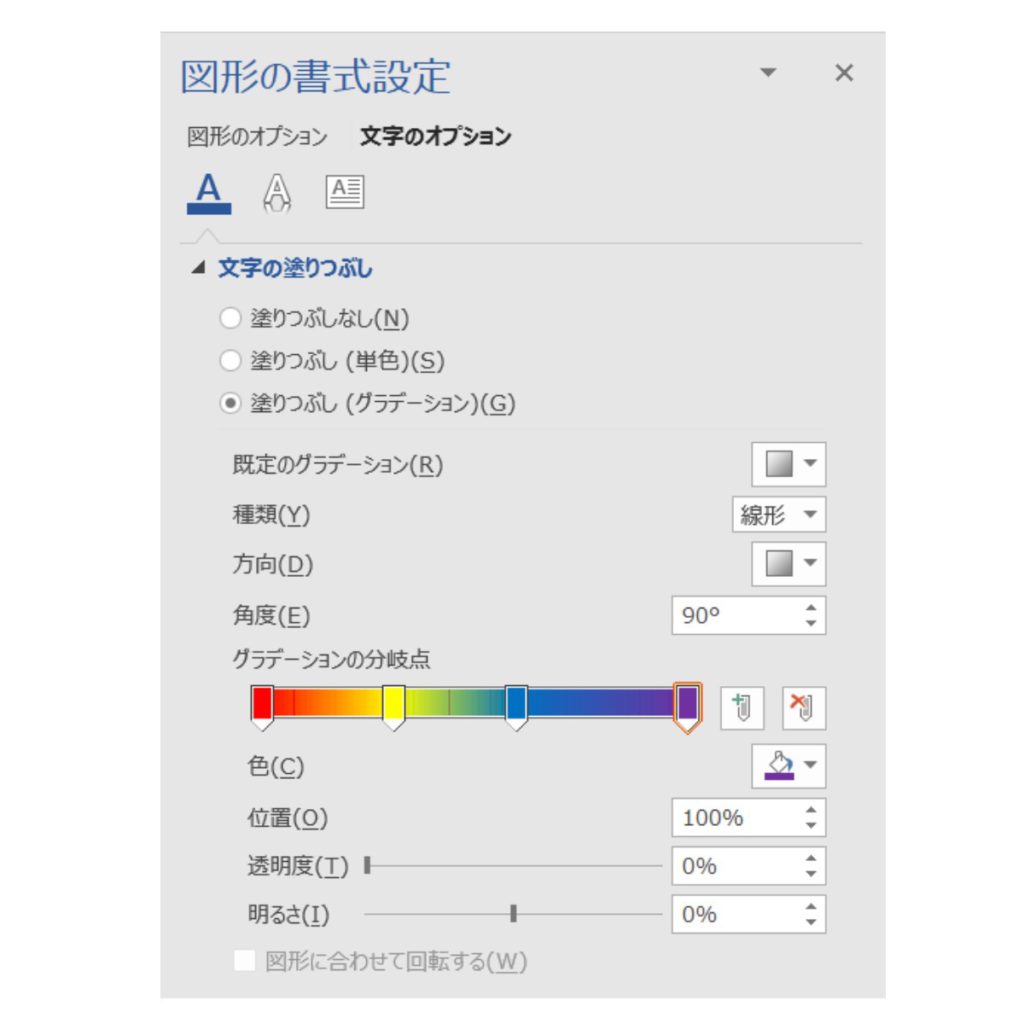
フォントの種類・サイズが決まったら、「図形の書式設定」で細かく色を指定していきます。
少し古いバージョンが画面的にわかりやすいでので・・

塗りつぶしのグラデーションを選ぶと「種類」「方向」「角度」など細かな設定があり色の指定が行えます。
設定を変えながら、お気に入りのイメージ通りになるように設定していく作業になります。
最初は、よく解らないなぁ~となるかも知れませんが、いろいろ試して下さい。
色の指定も分岐点の追加も削除もできます。

完成したら、そのまま、図としてコピーして保存するとか、コピーして、ペイント3Dに貼り付け、保存するとフォントの図が完成です。
画像として保存する方法とか、コピペしてペイントを使う方法とかよく解らない、何すればいいの?みたいに感じる方は、パソコン教室に通うことをお勧めします。
行かれるパソコン教室によっては、教えてもらえないかも知れませんけど・・・
注意する点は、図形の背景色です。
初期値が白色なので、解りにくいですが、「塗りつぶしなし」として、pngで保存すると、背景透明の画像となります。
※この図形としての保存の代わりに、Wordから図を選んで、「ペイント3D」にコピペして、「ペイント3D」で綺麗にしてから保存する方法もあります。
ひと手間かかりますが、画像イメージでは、こちらの手法の方がより綺麗になることも多いです。
背景が白でいいよ!!
って場合は、画面上の領域保存できる。「切り取り&スケッチ」を使われてもよいでしょう。
方法はいろいろあります。
こちらの本があれば、他の悩み事も解決できるかも・・・
今すぐ使えるかんたんEx Excel プロ技BESTセレクション [2019/2016/2013/365対応版]
今すぐ使えるかんたんEx Word プロ技 BESTセレクション[2019/2016/2013/365対応版]
ホームページやブログで作る
WordとかExcelで作った図形を図として保存して
画像としてホームページやブログに出すことも可能ですが、
こんなこともできます。
[su_animate type=”fadeInUp” duration=”4″ delay=”0″ inline=”no”]
虹色の文字を作る
[/su_animate]
[su_animate type=”fadeInLeft” duration=”4″ delay=”0″ inline=”no”]
虹色の文字を作る
[/su_animate]
[su_animate type=”fadeInRight” duration=”4″ delay=”0″ inline=”no”]
虹色の文字を作る
[/su_animate]
文字毎に色を指定して作っています。
文字の色を一文字づつ変えるのは、大変な作業になります。
機械的にできれば、いいなぁ~といった発想になるのは当然の考え方です。
ということで、ネットで検索すると・・・
簡単に作れるサイトもあります。少し古いですが・・・
http://sunafukey.fc2web.com/htmltag/gradation.html
文字列を入力して、開始の色、終了の色を指定すると、タグが生成されます。
後は、タグをホームページやブログに埋め込むだけ?です。
HTMLのスキルが多少必要となります。
随分前からこの手法は存在していました。
最近は、写真の方が綺麗なので、写真を使う場面が多いですが、ちょっとした文字の飾り付けには、いいかも知れませんね。
簡単な説明ですが、Htmlの仕組みがわかっていると、できることです。
こんな方法もあります。

タグって何?
何のことか解らない人は、パソコン教室にでも通って学ぶことをお勧めします。
検索して解る方は、
無理してパソコン教室に通う必要はないかと思いますが・・・
スキルアップされたい方は、是非、パソコン教室に通って、スキルアップも含め、様々な情報を取得して下さい。
「え?そんなことできるの?知らなかった~」とか、「気が付かなかった~」などの感想を頂いております。
「こんなことできないよなぁ~」っと、自己判断せずに、調べてみる。聞いてみる。などして下さい。
ネットで検索して理解できる方は、自己学習できると思いますが、自信のない方は、、、
※「虹色」のことを「グラデーション」と説明されることが多いですので、「グラデーション」といった単語も覚えておくと何かと便利です。


