事例も多いので、参考書的な本⇒スクラッチプログラミング事例大全集
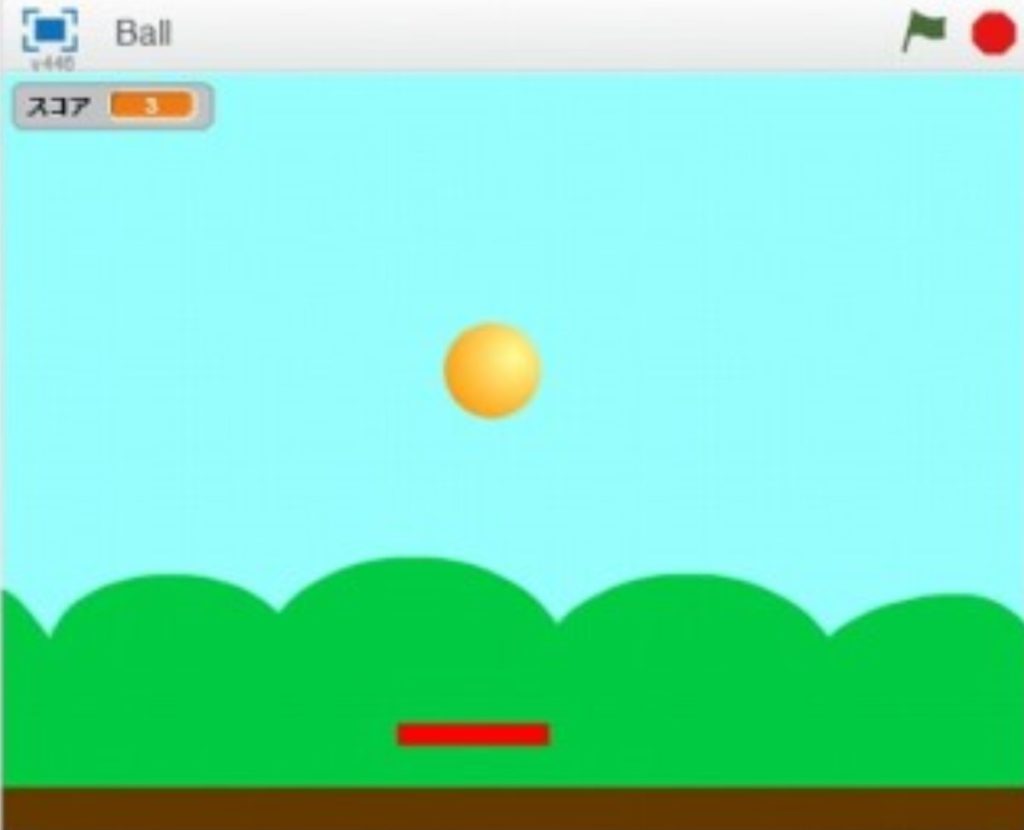
JavaScriptでも同じですが・・・簡単なボールを動かすプログラミングから・・・
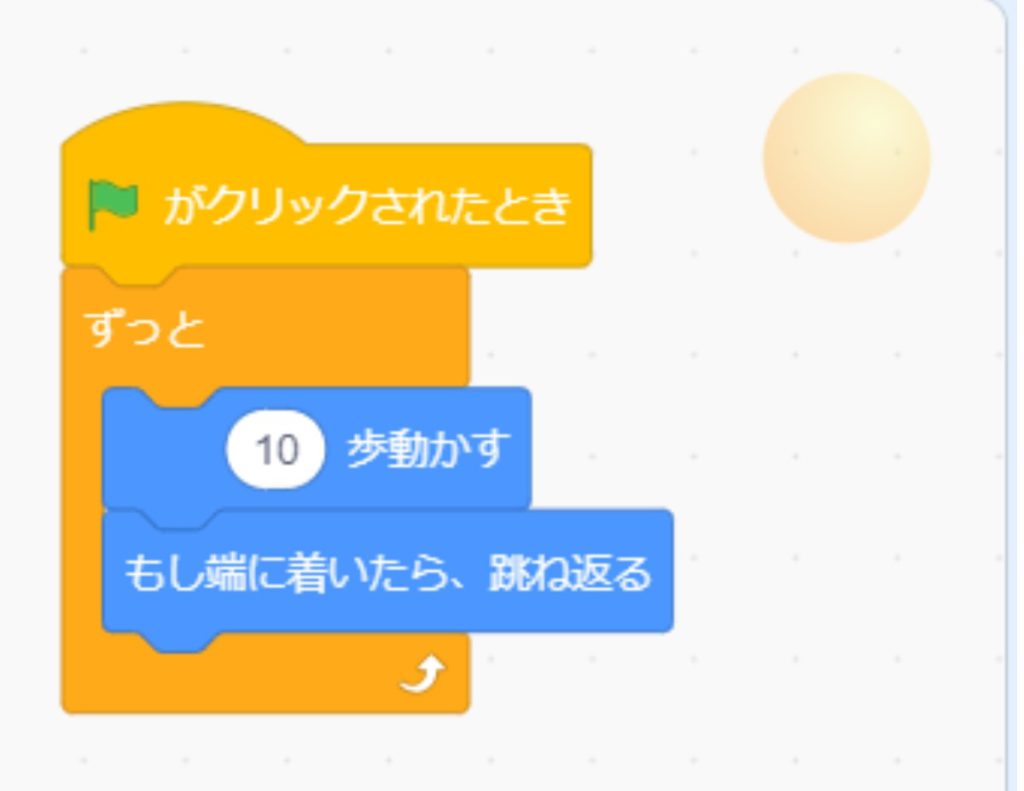
子ども向けのスクラッチでプログラミングをすると・・・こんだけです。
たった、、、これだけ?

で、
まずは、動かしてもらいます。
「あれ??」
「横にしか動かん!!」
っとなります。
さて・・・なぜでしょうか?
っと、いうところからスタートです。

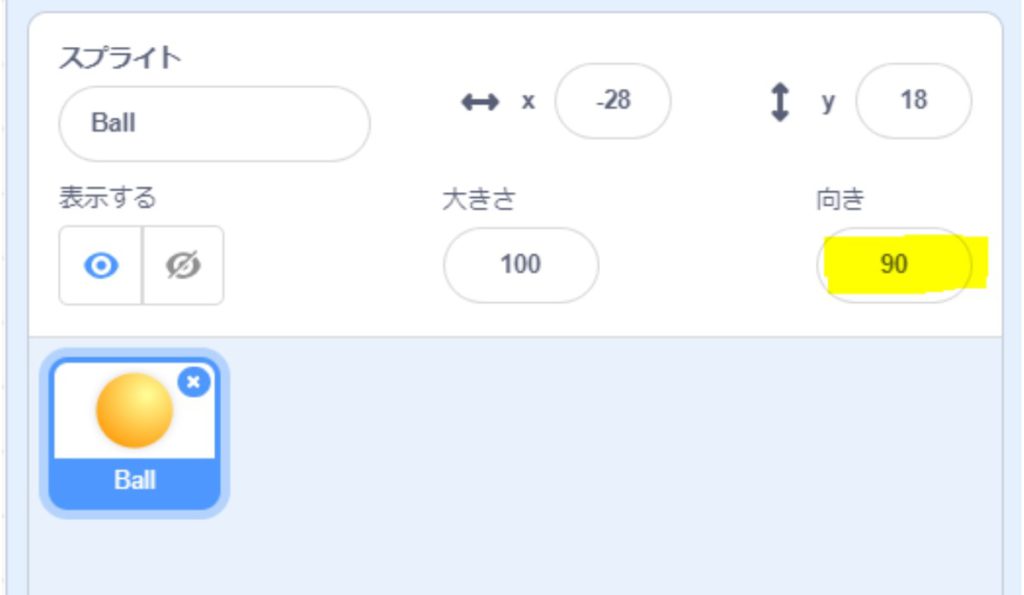
向きの箇所、、、ここを注目
90度? または、-90度、、、となっております。
これだと横方向にしか進みません。
跳ね返っても、向きが180度変わるので、同じです。
っと、、、小学生に説明して、わかるでしょうか?
「きっと、3年生か4年生にならいと、、」
「角度って何??」ってなることでしょう。
だから、小学校3年生くらいから、はじめませんか?
っという理由でもあります。
X座標、Y座標とか、、、
大人でも、、昔したんだけど・・・縦がYだっけ?
みたいな人もいますよネ。(私も使ってないと、よく間違えました)
余談でしたね、プログラミングに戻ります。
次に、「どうやって、解決しようか?」
っとなるわけです。
そこで、最初に1回だけ?
ちょっと向きを変えてみましょうか?
ということで、最初に「15度回す」にしてみました。

他にも、「15度に向ける」といったブロックがあります。
この違いは、試して下さいネ
「15度回す」方が、動かす都度、角度が変わっていきますよね
「15度に向ける」は、15度の方向に向けて動き出すのですから、止めて、動かしても、同じ向きに、必ず動きだしますの、動き的には、面白さに欠けます。
といった感じに、試してみる。
あれ?なんでだろ?
っと試してみる。
・
簡単にトライ&エラーができるのですから、試さないと、面白くないです。
この辺りが、暗記する授業との違いになるのに・・・
トライ&エラーが繰り返しできるのですから、教えてもらうこと、自分でも試すこと、答えを教えるよりも、ヒントを与えて、トライ&エラーをしていく、大人でも重要なことです。
・
プログラミングのお仕事をされている方は、解るかと思いますが、作っては、検証するの繰り返しです。
最初は少し作っては、、、繰り返し、、、でも、OKです。
ただし、慣れてきたら、やめて下さいネ。
机上デバッグで終わらせるように、していきましょう。
・
記述したソースコードをじっくり見直して頭の中で流して下さい。
検証は完成後にテスト時間を十分とって、行うようにしていけば、効率的です。
コンパイルするプログラミング言語だと、記述ミスでエラーになりますよね
デバッグ機能なども含めて、開発環境の重要さがわかることでしょう。
最初は誰でも不安ですので、少し作っては動かし、また、ちょこっと作って・・・
の繰り返しになります。お仕事では、無駄な時間になりますので、慣れてきたら、、、って感じで、よく言ってました。
とはいえ、このボールを動かすプログラミングでも
はじめて、JavaとかJavaScriptで作ると、大変なことになることでしょう。
・
記述ミス、何で? 動かないの?
コンパイル、ビルドでエラーばかり・・・
最初は、記述していくだけでも大変です。
で、ここから先は、、、
バーを作って、、、
打ち返してみましょう。
といった感じで、テニスゲームっぽくしていきます。

下についたら終わりでもいいし、
ライフカウントを持たせてもよいでしょう。
で、、最終的には、、、
「スクラッチ」で作るゲーム「ブロック崩し」 – YouTube
こんな感じにもできます。
マネして作ってもいいですが、マネする場合は、理解するようにしましょう。
プログラミングコードを見て、
「あれ?」何でこんなことしてるの?
っと、考えてみて下さい。
中には、、、
「あれ?」
これだったら、こんな感じにもできるけどなぁ~
ってなることもあるでしょう。
それも正解です。
より効率的なロジックに変えてもOKです。
思い通りに動けば、それが正解
わざと、間違て作って紹介している人はいませんから
その時は動いていた。とか、作った時の、動作環境ではOKだった
だけど、環境が変わると、、、といった感じです。
「このサンプルでも」
「うまく動作出来ないところがあります。」
別にわざと作ったことじゃないですけど・・・
一部、もう少し考慮すりゃよかったな~
って感じの箇所もあります。
あくまでも、
ロジックとか、デキルことの確認の意味で作ったわけですから、
って、言い訳っぽいですけどね・・・
おかしいなぁ~って思ったら、
作り変えて頂ければよいでしょう。
角度の問題だと、
こんなのも出来ます。
算数の問題として、出されても面白いでしょう。
これは、6年生~中学1年生くらいに出すと、面白がって作ります。
中学生でsinとか、cosを習うんでしたっけ?
もし、
習ったら、円を描くプログラミングとして
sinとcos を使って描画しても面白いでしょう。
点を描いて、その点を線で結ぶとか、
どのくらいの角度で点を描くと、円に見えるか?
とか、、、
Scratch でも、sin関数、cos関数が使えますので、
X座標、Y座標の値として、描画していくと円になります。
いろいろ算数の問題として、プログラミングを活用すると
算数の勉強にもなることでしょう。
プログラミングが少し解ってくると、
ExcelのVBAを使って、百マス計算の表を作って子ども達に
競争させたりできます。
わざわざ作らなくても、縦10個、横10個程度なら
手書きでも、作れるわ(笑)
って、、、言われそうですが、プログラミングの練習としてのお話です。
事例も多いので、参考書的な本⇒スクラッチプログラミング事例大全集