Scratch(スクラッチ)という言語。
子ども向けの教育向けに作られた言語です。
動かすには?

インターネットに接続して作る方法と、ローカルディスクにインストールして作る方法があります。
インターネットに常時接続できる環境であれば、スクラッチのサイトで、いや、そんなの困るよ!!となる場合は、インストールして下さい。
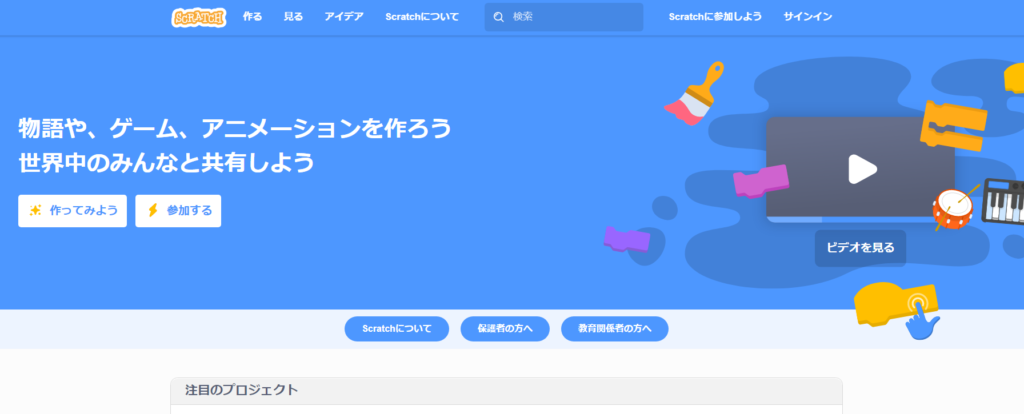
こちらのサイトです。⇒https://scratch.mit.edu/
ダウンロードする場合は、サイト画面を下方向にスクロールしていき中央にサポートの箇所に、ダウンロードがあります。

何から始めればいいの?

まずは、どんなことができるの?
っと試してみてもよいでしょう。
簡単なプログラムをマネして作ってみるとよいでしょう。
お勧めなのは、
事例も多いので、参考書的のもなる本 ⇒ スクラッチプログラミング事例大全集
自由に作ってもいいし、できることを確認していってもいいです。
コーディングカードといったものがあります。
教育関係者のページにありますので、教育関係で使う場合は参考にして下さい。
カードもページ数多いですので、
作りながら試していってもよいでしょう。
楽しみながら作れますので
慣れてくると、他の素材、画像ってないの?
みたいになるかも知れませんが、Scratchに使う素材を作っているサイトもあります。
スクラッチ「Schratch」でこんなことができます。
※以下の動画は、「Scratchバージョン2」で作った内容です。
最新バージョンでも同じことができます。考え方(手順)はバージョンが変わっても同じです。
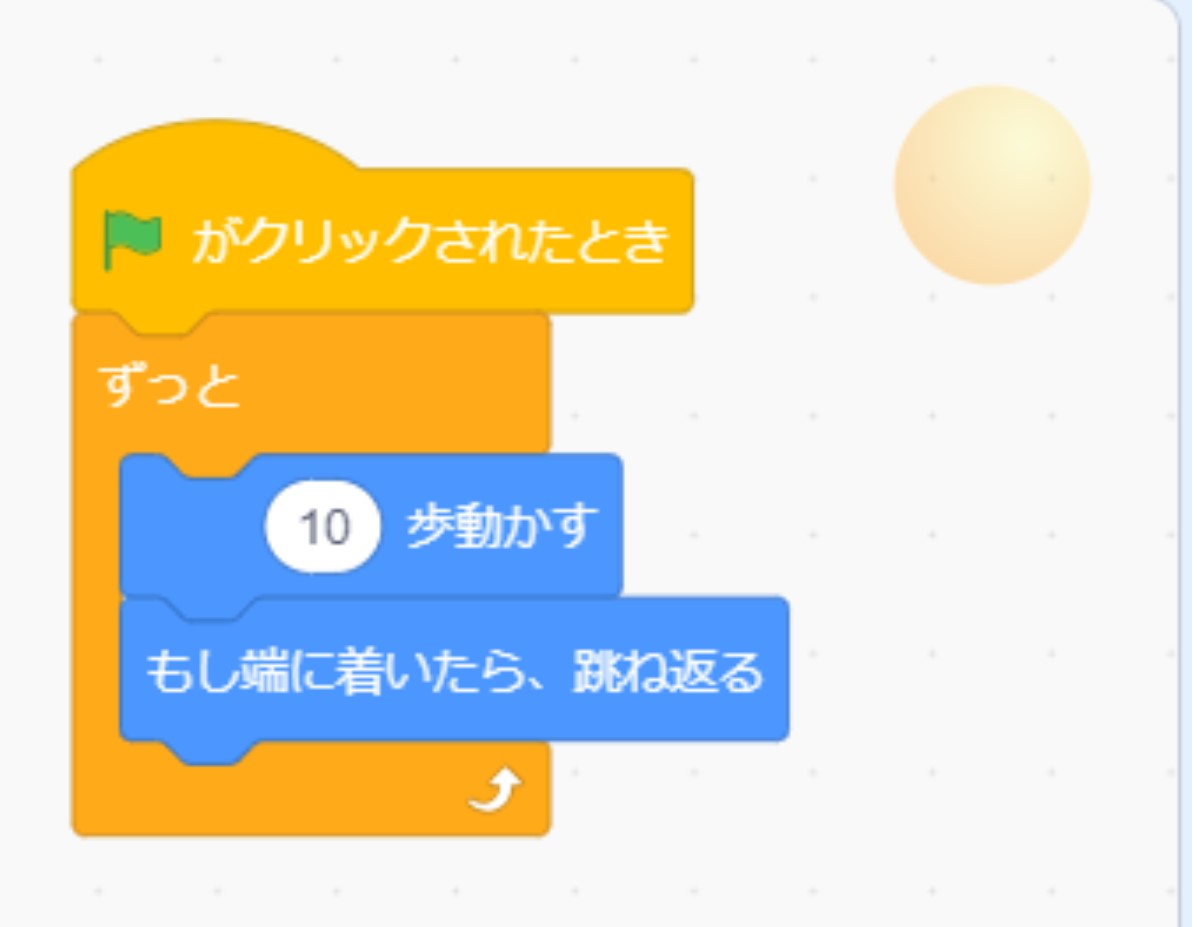
その1「イベント」「色を変える」「動かす」
まずは簡単な動作を確認しながら出来る事を確認していきましょう!!
イベント
「いつ始まるのか?」「どんな条件で始まるのか?」といったはじまりです。
「スタート(旗)」が押された。キーボード上のキーが押された、クリックされたといったタイミングです。
色を変える
キャラクターの色の変更が出来ます。大きさ「サイズ」の変更や、前面に出す、背面にするといったこともできます。
動かす
移動方向の指定「上下左右」、回転など指定して動かすことができます。
その2「追いかける」「条件」「メッセージ」「隠す」
追いかける
マウスポインタを追いかける。他のキャラクター「スプライト」を追いかける
といった指定ができます。
<条件>までまつ
ある条件がみたされるまで、待つといったブロックも用意されています。
無限ループ処理です。条件がくれば、ループを抜ける。といったブロックがあります。
当然、このブロックを使わなくてもできますが、スッキリとしたプログラムになるので、使っています。
メッセージを送る
キャラクター「スプライト」間の同期がとれます。「メッセージを送る。」「メッセージを受け取る」「イベント発生」
隠す、表示する
表示、非表示も用意されています。
その3「キーが押された」「コピペ操作」
あらかじめブロックで組込まれていますので上手く使っていきましょう
キーが押されたイベント
キーが押された時のイベントです。
イベントで作ることもできますし、あるキーが押された時にどうするといった条件式でもできます。
コピペ作成「複製」
同じブロックを作る場合に、複製といった、コピペ作成ができます。
その4「音」「座標」「複製」
音を鳴らす「演奏」
音、ドレミ・・・の音が出せます。楽器も変えることができます。音の長さも変えれますので、演奏するようなプログラミングをしても楽しめるかも知れません。
位置の指定
どの位置に表示させるのか?XY座標で指定ができます。
コピペ作成その2「複製」
スプライト間のコピペもできます。ブロック単位で同じ作りになるなら、コピペ作成した方が間違いもなくできるでしょう。
その5「動かす」
動き「XY座標を動かす」
位置情報「場所」はXY座標であらわされます。その座標を一定間隔で変更することにより、動きを表現できます。
プログラミング言語で記述する場合は、元の位置の情報を消して、移動させた位置に再描画といった処理になりますが、
スクラッチでは、移動するだけで処理をしてくれます。
その他の移動
XY座標の位置情報をうまく使って、位置の指定を行っています。A地点からB地点へ〇秒で移動する。
あらかじめ、ブロックが用意されています。
その6「音」
音
スクラッチには、あらかじめ音も用意されています。効果音、バックミュージックとして利用できます。
ネコがねずにを追いかけるプログラムに音を追加しています。
ねずみの動作にも注意してみて下さい。
ネコに当たると、離れた位置に移動しています。
【おまけ】
音
音に合わせて、踊る
ダンサーが音に合わせて踊るプログラムです。
背景の切り替えも自在にできます。