WEBでのグラデーション
虹色の文字を書くのには、こんなここともできるんだよ!!
グラデーションといわれているんだ。
デキナイと思っているのは、あきらめているだけ
ちょっとした発想と工夫でいろいろできるんだ!!
文字の色が流れるように変わっていくこと
(虹色の文字?)
この言葉、知っておくと、いろいろ便利
「グラデーション」
検索するときには、グラデーション で検索しよう!!
ひと昔前は、、、htmlのテキストで作っていたけど、、、
最近は、CSSで定義して作るように変わってきています。(#^^#)
文字だけじゃなくて、LINEもグラデーション化できます。
CSSで定義して作るの主流になってきています
このようなアンダーラインとかもできるので・・・
興味がありましたら、「CSSでおしゃれなラインの作り方」などで、検索してみてください。
Wordでのグラデーション「虹色の文字」
こんなの、お絵描きソフトのフォトショップやイラストレータじゃないとデキナイ!!
っと思っているかも知れませんが、、、
Wordでもできるんですよ。
(2019.12追記)
Wordで作った文字を画像に埋め込むとか、ペイントを使って合成するとか、いろいろデキルから試して下さいね♪
Wordでグラデーション文字を作って、「図として保存する」方法もあります!!
作り方は?
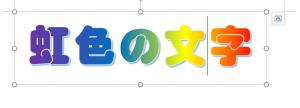
1.ワードアートを使って文字を書く!!

解りやすく、フォントも太い文字に変えて作りました。
大きさ、文字の種類を決めて、作りたい文字を入力してくださいネ。
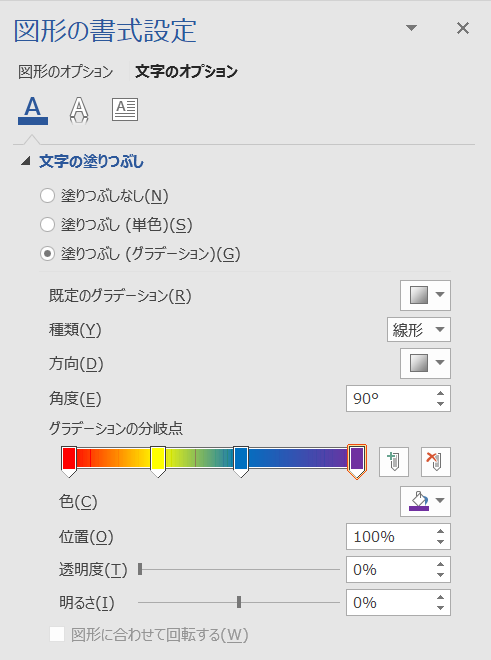
2.色を決めていきます。

「図形の書式設定」⇒「文字の塗りつぶし」⇒「塗りつぶし(グラデーション)」
とすると、
グラデーションの分岐点の作成が出てきます。
次に、分岐点を追加、削除、移動しながら色を指定していきます。
「方向」、「種類」を変えて確認しながら、作って下さいネ。
入口が解らない場合は、ワードアートの枠線部分で、右クリックすると、一番下に、「図形の書式設定」が出てきます。
困ったら、右クリックしてください。できることが出てきます。
ここまで出来たら、
背景色を削除します。(解りにくいけど白色なんですよ)

3.コピペする。
ここまで出来たら、コピーをします。
そして、「図として貼り付け」

どっちがワードアートか解らなくなる場合は、
文字の編集ができる側がワードアート
図となっているので、移動しかできないのが図
4.図として保存
今度は、「図」を選んで、右クリックします。
「図として保存」というのがありますので、
名前を付けて、保存してください。
ファイルの種類も選べます。
文字だけで背景を削除した状態で保存する場合は、png(初期値)
jpgでも保存できます。
あとは、使いまわして下さいね。
ワードだけで、写真の中に文字を入れて保存するには、
同じような手順で、グループ化を行い。
図としてコピペした後、図として保存して一つにまとめることもできます。
また、画面そのものを切り抜いて保存もできます。
Windowsには、Snipping Tool といった画面の切抜ツールがありますので、範囲指定して
切り取って保存といった方法もあります。
ブログとか、ホームページの素材用に
ワードとか、エクセルで作ることもできます。
いろいろな作り方があります。
フォトショップやイラストレータじゃないと作れない
ということはありません。
いろいろ応用できます。
解りにくい方は、こちらでも紹介しています。
ペイント3Dにそのままコピペして
トリミングする方法もあります。
最近はこちらの手法(Wordからペイント3D)で、画像を作ってます。